Unbound
Unbound
Summary
Unbound is a plugin designed to enhance the online shopping experience for trans and non-binary individuals by addressing their unique challenges and needs. It aims to offer a curated, accessible, and customizable platform tailored to diverse user preferences.
Timeline
5 Months
Responsibilities
UX Research, Product Design.
Deliverables
Prototype, Presentation
Project Type
Group Project
Here's a short overview video of me explaining the project.
Detailed Case Study
Timeline
January - May 2023
Responsibilities
UX Research, UX Design, Prototyping.
Deliverables
Prototype, Presentation
Project Type
Group Project
Project Focus
Overview
In a world dominated by binary choices in clothing “Men” or “Women” where non-binary and trans individuals are often left out of the conversation. This project explored this gap and sought to understand how we might make online shopping more inclusive, affirming, and personalized for people across the gender spectrum.
🧠 The Problem
Traditional online shopping platforms use rigid, binary categories that create friction for non-binary and trans shoppers. The challenges go beyond fashion and these experiences affect identity, confidence, and daily well-being.
“Clothes do not have a gender. It’s the system that assigns it.”
— Participant 01, Non-binary student
“Clothes do not have a gender. It’s the system that assigns it.”
— Participant 01, Non-binary student
Research
Research
🎯 Research Goals
Understand the emotional and functional pain points of non-binary and trans shoppers.
Examine how existing shopping platforms and systems fall short in accommodating diverse body types, gender identities, and style preferences.
Identify actionable opportunities to design more inclusive, affirming, and accessible retail experiences that empower all users to shop with confidence.
Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.

Contextual Inquiry & Task-Based Observation
Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.

Contextual Inquiry & Task-Based Observation
Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.
Contextual Inquiry & Task-Based Observation

Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.
Contextual Inquiry & Task-Based Observation

Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.
Link
Contextual Inquiry & Task-Based Observation

Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.
Link
Contextual Inquiry & Task-Based Observation

🔬 Methods
🎯 Research Goals
Understand the emotional and functional pain points of non-binary and trans shoppers.
Examine how existing shopping platforms and systems fall short in accommodating diverse body types, gender identities, and style preferences.
Identify actionable opportunities to design more inclusive, affirming, and accessible retail experiences that empower all users to shop with confidence.
🔬 Methods
Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.

Contextual Inquiry & Task-Based Observation
Each researcher observed a participant shopping online: once on their preferred platform and once on H&M’s site. Tasks included navigating the site, finding items, interpreting size charts, and reading reviews.

Contextual Inquiry & Task-Based Observation
We conducted in-depth research with five participants from RIT who identify as non-binary or transgender, exploring key topics such as gender identity, shopping behaviors, brand perception, and experiences with inclusivity in online retail environments.
Interrviews

We conducted in-depth research with five participants from RIT who identify as non-binary or transgender, exploring key topics such as gender identity, shopping behaviors, brand perception, and experiences with inclusivity in online retail environments.
Interrviews

Created an affinity diagram from all the insights using FigJam. The team collaboratively reviewed the data, shared observations, and identified patterns to extract actionable insights.
Link
Affinity Mapping & Data Analysis

Created an affinity diagram from all the insights using FigJam. The team collaboratively reviewed the data, shared observations, and identified patterns to extract actionable insights.
Link
Affinity Mapping & Data Analysis

💡 Key Insights
Key insights into the participants’ existing problems were derived from the interviews and contextual inquiries.
Sizing Issues
Sizing Issues
Users often couldn’t find their size or had to guess across gendered charts.
Users often couldn’t find their size or had to guess across gendered charts.
Identity Conflict
Identity Conflict
Gendered shopping categories trigger gender dysphoria and confusion.
Gendered shopping categories trigger gender dysphoria and confusion.
Visual Representation
Visual Representation
Users felt unseen by brand models and product photography.
Users felt unseen by brand models and product photography.
Preferred Stores
Preferred Stores
Thrift stores were universally favored for being non-gendered and affordable.
Thrift stores were universally favored for being non-gendered and affordable.
Design Gaps
Design Gaps
Size finders and product filters assume a binary identity.
Size finders and product filters assume a binary identity.
Ideation
Ideation
💭 Brainstorming
We held an open ideation session with our team and invited outside perspectives. Ideas ranged from minor UI changes to system-level redesigns of how people browse and shop.
User Stories
User Journey Map
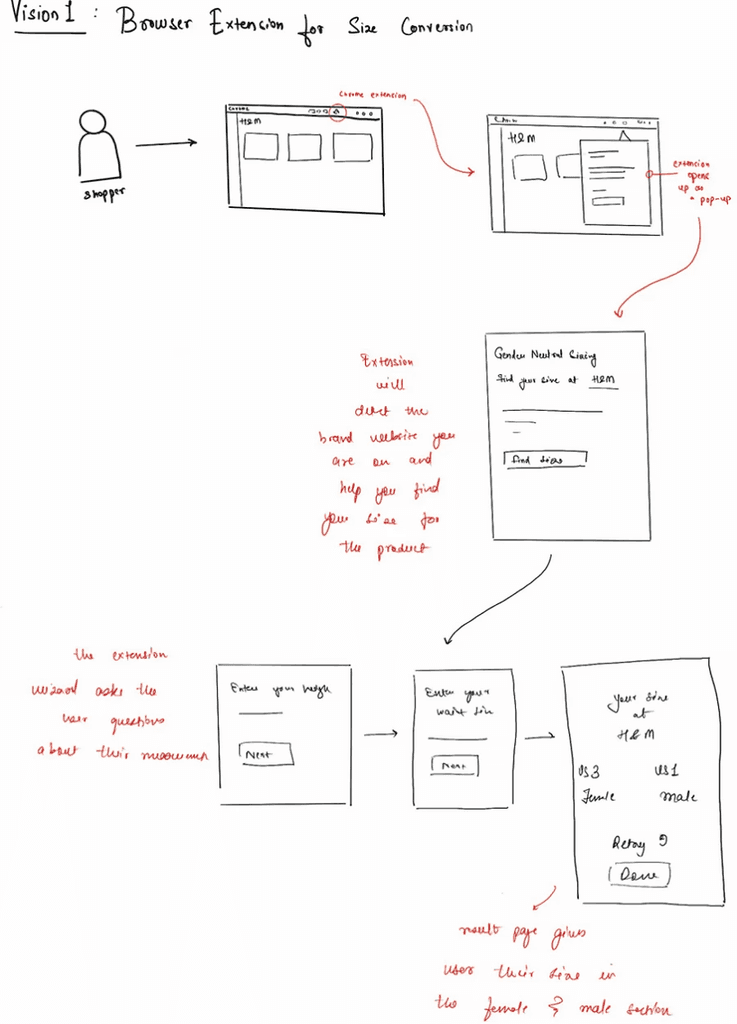
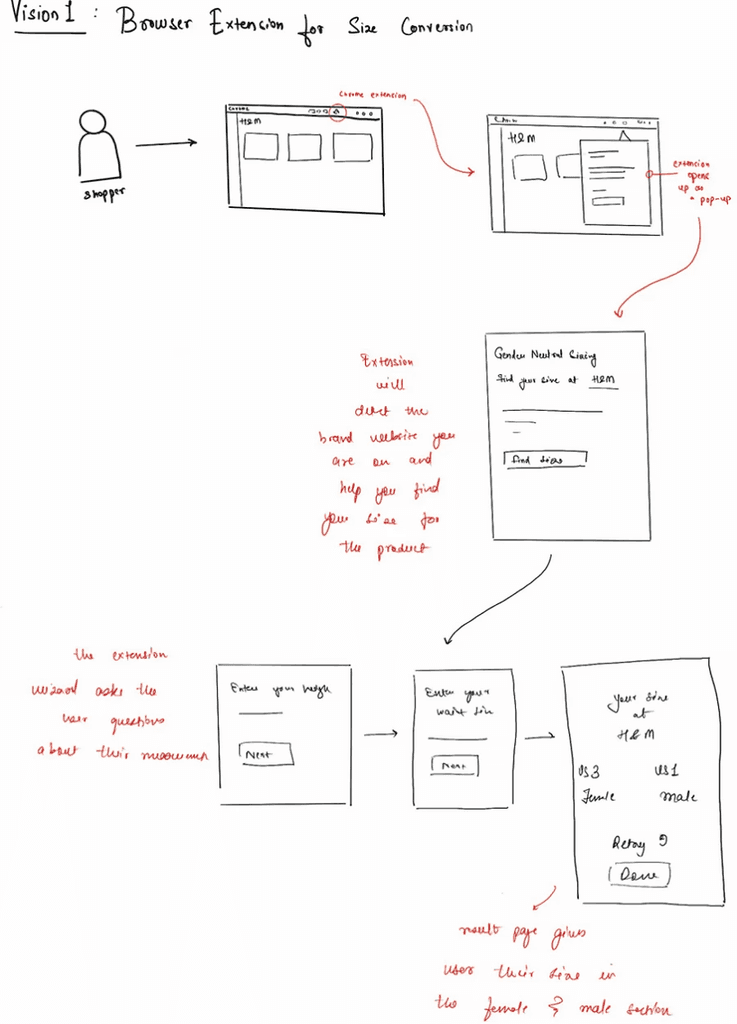
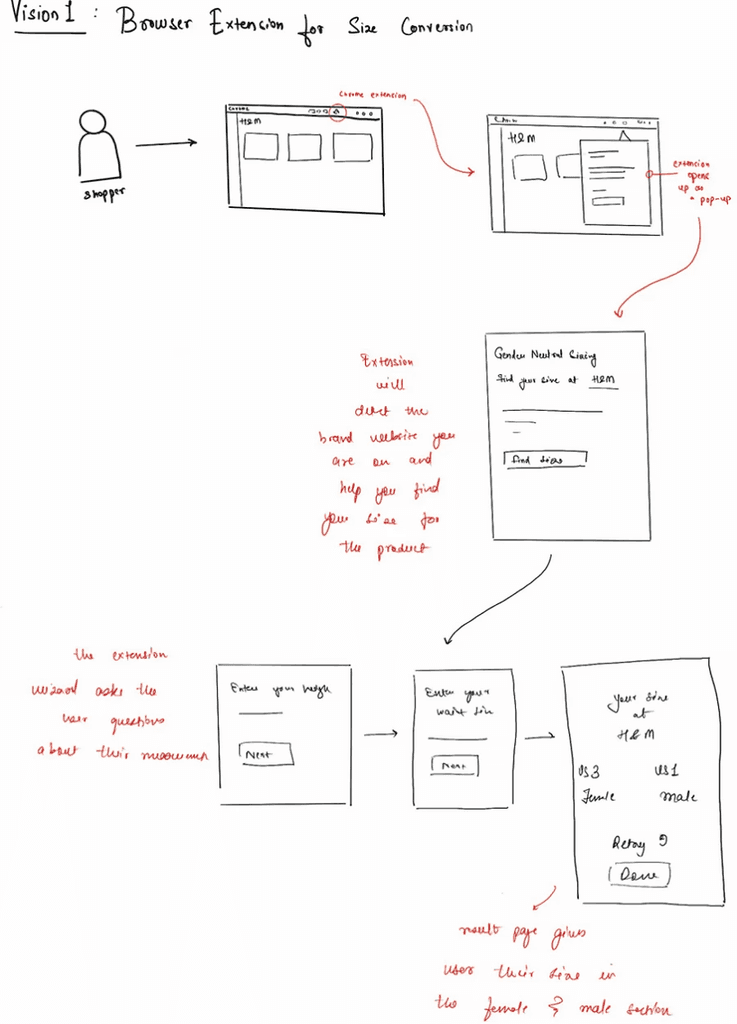
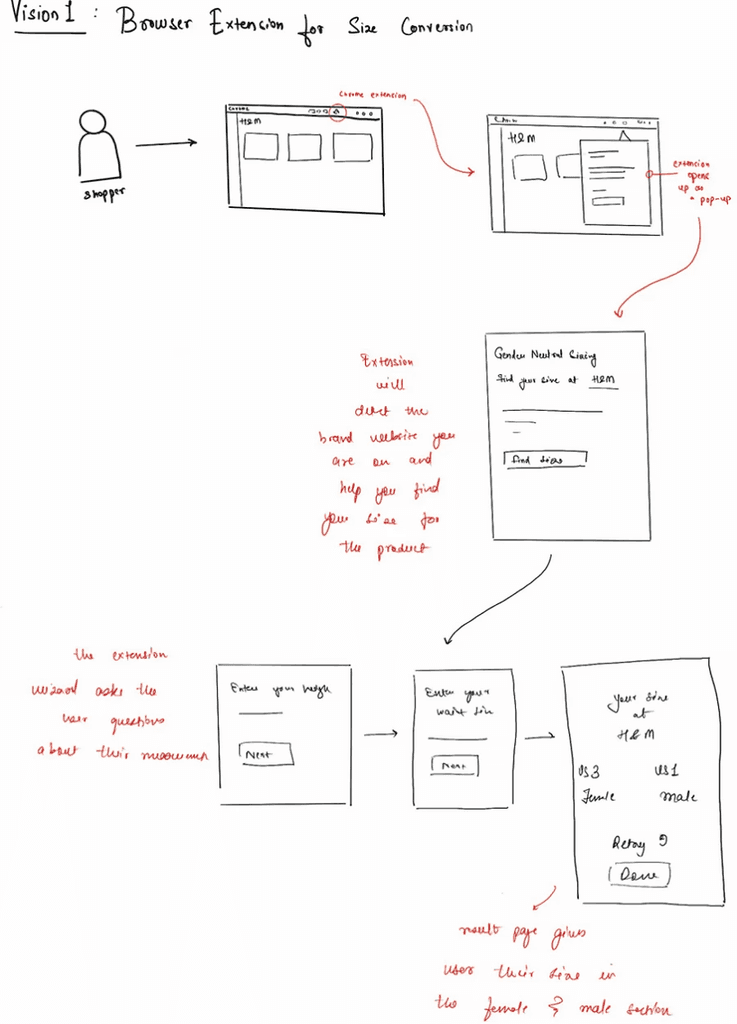
The extension works by taking the body measurements and mapping them to the brand's size charts in the male and female sections.
Finally, it recommends the closest fit for the personal body needs, regardless of gender.
(Click the image to zoom)

User Stories
User Journey Map
The extension works by taking the body measurements and mapping them to the brand's size charts in the male and female sections.
Finally, it recommends the closest fit for the personal body needs, regardless of gender.

(Click the image to zoom)
User Stories
The extension works by taking the body measurements and mapping them to the brand's size charts in the male and female sections.
Finally, it recommends the closest fit for the personal body needs, regardless of gender.
User Journey Map

User Stories
The extension works by taking the body measurements and mapping them to the brand's size charts in the male and female sections.
Finally, it recommends the closest fit for the personal body needs, regardless of gender.
User Journey Map

Use Cases
USE CASE 1

Alex
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case describes how a non-binary individual uses an online clothing retail website with body type selection and inclusive sizing charts to enhance their shopping experience.
Normal Course of Action:
Accessing the Website: The non-binary individual logs into the inclusive online clothing retail website.
Selecting Body Type: They select their body type from a non-gendered list of options to personalize the shopping experience.
Browsing Clothing Styles: The user browses through clothing styles without gendered sections or labels.
Utilizing the Inclusive Sizing Chart: They use an inclusive sizing chart that provides detailed measurements to find the right fit.
Reviewing and Selecting Items: The individual reviews the fit and style of items through the sizing chart and selects items to add to their cart.
Completing the Purchase: The user completes their purchase with a secure and privacy-respecting checkout process.
Preconditions:
The website must have an inclusive design, with options for body type selection and comprehensive sizing charts.
The website's interface will not have cis-gendered categorizations.
The user aims to find clothing that fits their personal style and body type.
USE CASE 2

Noah
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case outlines how a user, particularly those exploring or affirming their gender identity or having gender dysphoria, experiences a tailored shopping journey on an online clothing retail website. The website provides style choices free from cisgender categories and encourages positive gender expression through clothing.
Normal Course of Action:
Personalized Greeting: The website greets the user with their preferred names and pronouns.
Style Preference Selection: The user selects their style preferences from various options. For example, tomboy, feminine, masculine, or other, without the need to navigate gendered categories.
Empowering Style Descriptions: The user who has gender dysphoria and is a little shy in shopping for clothes will be motivated by seeing the clothes are divided by clothing type and size rather than gender and can choose different styles.
Narrative Reviews: The user reads the reviews of clothes that share personal stories about how clothing has supported other customers’ gender expression.
Comfortable Shopping: The user navigates through different sections, selects clothes based on their style and size, adds them to the cart, and purchases the product.
Preconditions:
The website is designed to be inclusive by taking into consideration the individual’s identity/pronouns and providing style preferences tailored to them.
Style preferences are diverse and not tied to traditional cisgender categories.
The platform actively seeks to support and enhance the user’s gender expression journey.
USE CASE 1

Alex
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case describes how a non-binary individual uses an online clothing retail website with body type selection and inclusive sizing charts to enhance their shopping experience.
Normal Course of Action:
Accessing the Website: The non-binary individual logs into the inclusive online clothing retail website.
Selecting Body Type: They select their body type from a non-gendered list of options to personalize the shopping experience.
Browsing Clothing Styles: The user browses through clothing styles without gendered sections or labels.
Utilizing the Inclusive Sizing Chart: They use an inclusive sizing chart that provides detailed measurements to find the right fit.
Reviewing and Selecting Items: The individual reviews the fit and style of items through the sizing chart and selects items to add to their cart.
Completing the Purchase: The user completes their purchase with a secure and privacy-respecting checkout process.
Preconditions:
The website must have an inclusive design, with options for body type selection and comprehensive sizing charts.
The website's interface will not have cis-gendered categorizations.
The user aims to find clothing that fits their personal style and body type.
USE CASE 2

Noah
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case outlines how a user, particularly those exploring or affirming their gender identity or having gender dysphoria, experiences a tailored shopping journey on an online clothing retail website. The website provides style choices free from cisgender categories and encourages positive gender expression through clothing.
Normal Course of Action:
Personalized Greeting: The website greets the user with their preferred names and pronouns.
Style Preference Selection: The user selects their style preferences from various options. For example, tomboy, feminine, masculine, or other, without the need to navigate gendered categories.
Empowering Style Descriptions: The user who has gender dysphoria and is a little shy in shopping for clothes will be motivated by seeing the clothes are divided by clothing type and size rather than gender and can choose different styles.
Narrative Reviews: The user reads the reviews of clothes that share personal stories about how clothing has supported other customers’ gender expression.
Comfortable Shopping: The user navigates through different sections, selects clothes based on their style and size, adds them to the cart, and purchases the product.
Preconditions:
The website is designed to be inclusive by taking into consideration the individual’s identity/pronouns and providing style preferences tailored to them.
Style preferences are diverse and not tied to traditional cisgender categories.
The platform actively seeks to support and enhance the user’s gender expression journey.
USE CASE 1

Alex
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case describes how a non-binary individual uses an online clothing retail website with body type selection and inclusive sizing charts to enhance their shopping experience.
Normal Course of Action:
Accessing the Website: The non-binary individual logs into the inclusive online clothing retail website.
Selecting Body Type: They select their body type from a non-gendered list of options to personalize the shopping experience.
Browsing Clothing Styles: The user browses through clothing styles without gendered sections or labels.
Utilizing the Inclusive Sizing Chart: They use an inclusive sizing chart that provides detailed measurements to find the right fit.
Reviewing and Selecting Items: The individual reviews the fit and style of items through the sizing chart and selects items to add to their cart.
Completing the Purchase: The user completes their purchase with a secure and privacy-respecting checkout process.
Preconditions:
The website must have an inclusive design, with options for body type selection and comprehensive sizing charts.
The website's interface will not have cis-gendered categorizations.
The user aims to find clothing that fits their personal style and body type.
USE CASE 2

Noah
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case outlines how a user, particularly those exploring or affirming their gender identity or having gender dysphoria, experiences a tailored shopping journey on an online clothing retail website. The website provides style choices free from cisgender categories and encourages positive gender expression through clothing.
Normal Course of Action:
Personalized Greeting: The website greets the user with their preferred names and pronouns.
Style Preference Selection: The user selects their style preferences from various options. For example, tomboy, feminine, masculine, or other, without the need to navigate gendered categories.
Empowering Style Descriptions: The user who has gender dysphoria and is a little shy in shopping for clothes will be motivated by seeing the clothes are divided by clothing type and size rather than gender and can choose different styles.
Narrative Reviews: The user reads the reviews of clothes that share personal stories about how clothing has supported other customers’ gender expression.
Comfortable Shopping: The user navigates through different sections, selects clothes based on their style and size, adds them to the cart, and purchases the product.
Preconditions:
The website is designed to be inclusive by taking into consideration the individual’s identity/pronouns and providing style preferences tailored to them.
Style preferences are diverse and not tied to traditional cisgender categories.
The platform actively seeks to support and enhance the user’s gender expression journey.
USE CASE 1

Alex
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case describes how a non-binary individual uses an online clothing retail website with body type selection and inclusive sizing charts to enhance their shopping experience.
Normal Course of Action:
Accessing the Website: The non-binary individual logs into the inclusive online clothing retail website.
Selecting Body Type: They select their body type from a non-gendered list of options to personalize the shopping experience.
Browsing Clothing Styles: The user browses through clothing styles without gendered sections or labels.
Utilizing the Inclusive Sizing Chart: They use an inclusive sizing chart that provides detailed measurements to find the right fit.
Reviewing and Selecting Items: The individual reviews the fit and style of items through the sizing chart and selects items to add to their cart.
Completing the Purchase: The user completes their purchase with a secure and privacy-respecting checkout process.
Preconditions:
The website must have an inclusive design, with options for body type selection and comprehensive sizing charts.
The website's interface will not have cis-gendered categorizations.
The user aims to find clothing that fits their personal style and body type.
USE CASE 2

Noah
Primary Actor
Non-binary Individual
Seeks inclusive shopping experiences with personalized fit options and gender-neutral clothing categories.
Description:
This use case outlines how a user, particularly those exploring or affirming their gender identity or having gender dysphoria, experiences a tailored shopping journey on an online clothing retail website. The website provides style choices free from cisgender categories and encourages positive gender expression through clothing.
Normal Course of Action:
Personalized Greeting: The website greets the user with their preferred names and pronouns.
Style Preference Selection: The user selects their style preferences from various options. For example, tomboy, feminine, masculine, or other, without the need to navigate gendered categories.
Empowering Style Descriptions: The user who has gender dysphoria and is a little shy in shopping for clothes will be motivated by seeing the clothes are divided by clothing type and size rather than gender and can choose different styles.
Narrative Reviews: The user reads the reviews of clothes that share personal stories about how clothing has supported other customers’ gender expression.
Comfortable Shopping: The user navigates through different sections, selects clothes based on their style and size, adds them to the cart, and purchases the product.
Preconditions:
The website is designed to be inclusive by taking into consideration the individual’s identity/pronouns and providing style preferences tailored to them.
Style preferences are diverse and not tied to traditional cisgender categories.
The platform actively seeks to support and enhance the user’s gender expression journey.
Designs
Designs
Part 1: The plugin in the top right lets users enter their names and ask questions about their gender.



Part 2: Here, users can enter their height, weight, and body measurements.



Part 3: Once they enter all the details, the plugin will run on the retail store's product and give the user the proper size.



Reflection
Reflection
🤔 Reflection
This project deepened my understanding of inclusive design principles.
Engaging directly with trans and non-binary users gave me valuable insights into the importance of designing with empathy. I realized that addressing both emotional and functional needs is essential for creating truly inclusive, user-centered experiences.
Translating research into actionable design was both challenging and rewarding.
Bridging the gap between user stories and tangible interface solutions required creativity and discipline. Seeing the final prototype address real pain points reinforced the value of iterative, user-centered design.
📚 Next Steps
Our next priority is conducting usability testing with non-binary and trans participants to validate the prototype, gather feedback on clarity and emotional impact, and identify areas for improvement.
Check Out More Projects Here!
Check Out More Projects Here!
Check Out More Projects Here!
Luna Flow
Luna Flow


Hackathon Project
Hackathon Project
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Mentorify
Mentorify


Mentor Finding Platform
Mentor Finding Platform
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
iClerk
iClerk

Internship Experience
Internship Experience
UX Design + Research
UX Design + Research
UX Design + Research
UX Design + Research
ReGreen
ReGreen


Student Recycle Center
Student Recycle Center
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
Product Design + UX Research | Mobile App
© 2025 Priyadharshini Gopalakrishnan | Designer | priya.gops12@gmail.com
© 2025 Priyadharshini Gopalakrishnan | Designer | priya.gops12@gmail.com
© 2025 Priyadharshini Gopalakrishnan | Designer | priya.gops12@gmail.com
->

