Mentorify is an app designed to connect mentees with mentors.
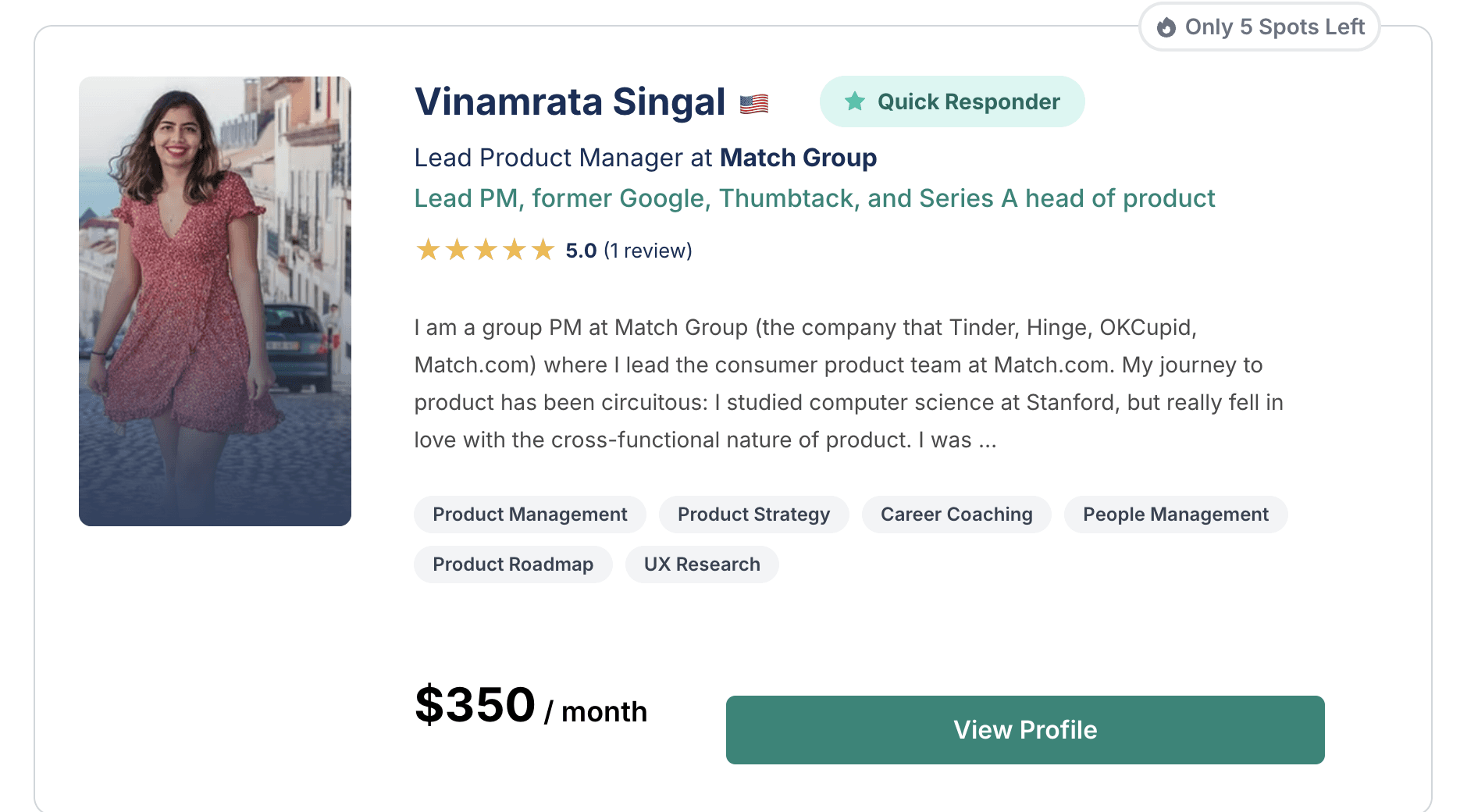
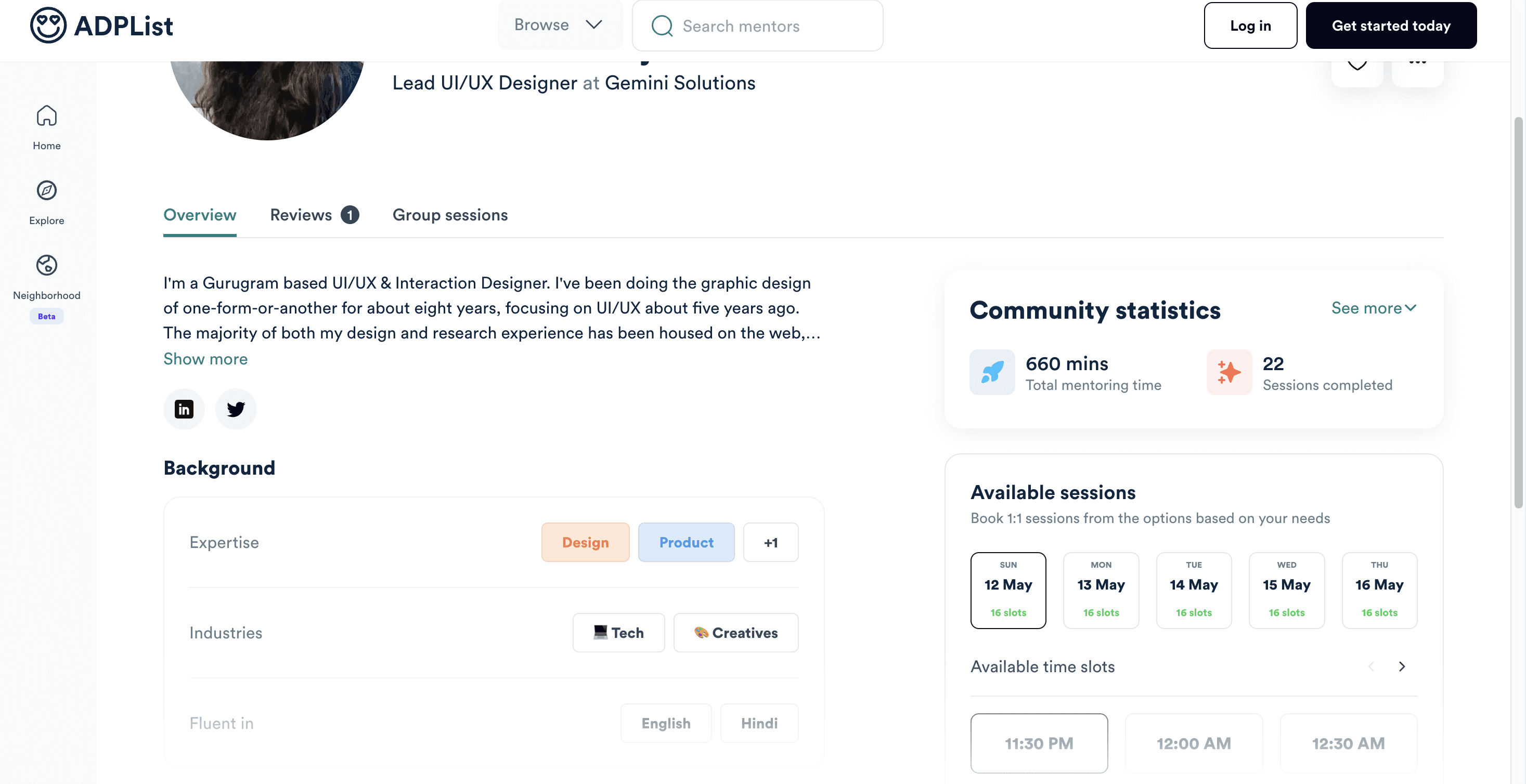
I aimed to solve issues in current mentorship platforms, such as information overload, long scrolling, and poorly organized elements by enhancing user experience.
View Prototype
Research
Research
Analysis
1
2
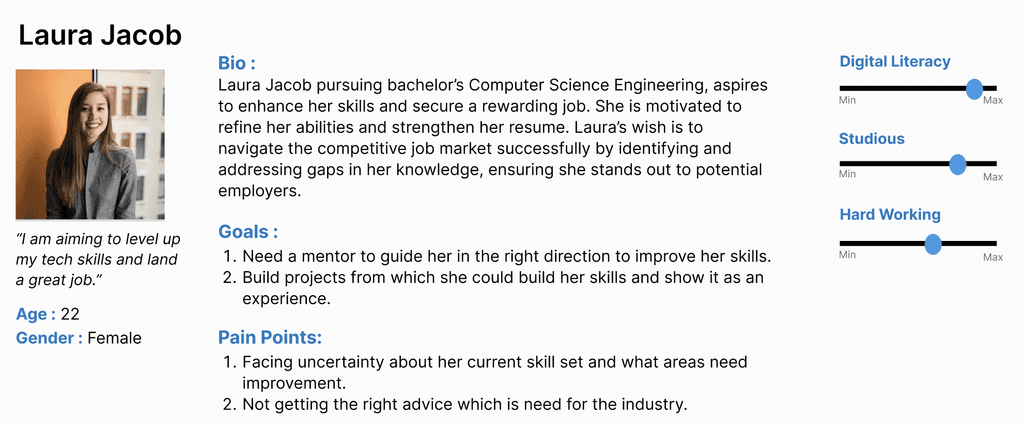
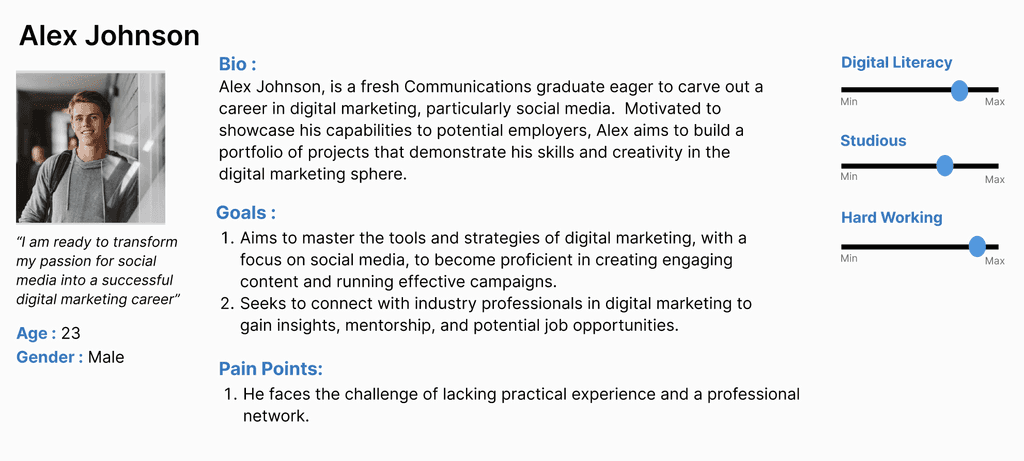
User Stories
User Stories
“As a student, my days are mostly filled with classes in the morning and study sessions in the evening. I think the most important thing to achieve my educational and career goals is learning new skills and working hard!”
“I haven't had a formal mentorship experience yet, but I'm really interested in finding a mentor in the tech field. An app that matches me with mentors based on my interests and career aspirations would be incredibly helpful.”
Us
User Journey Map
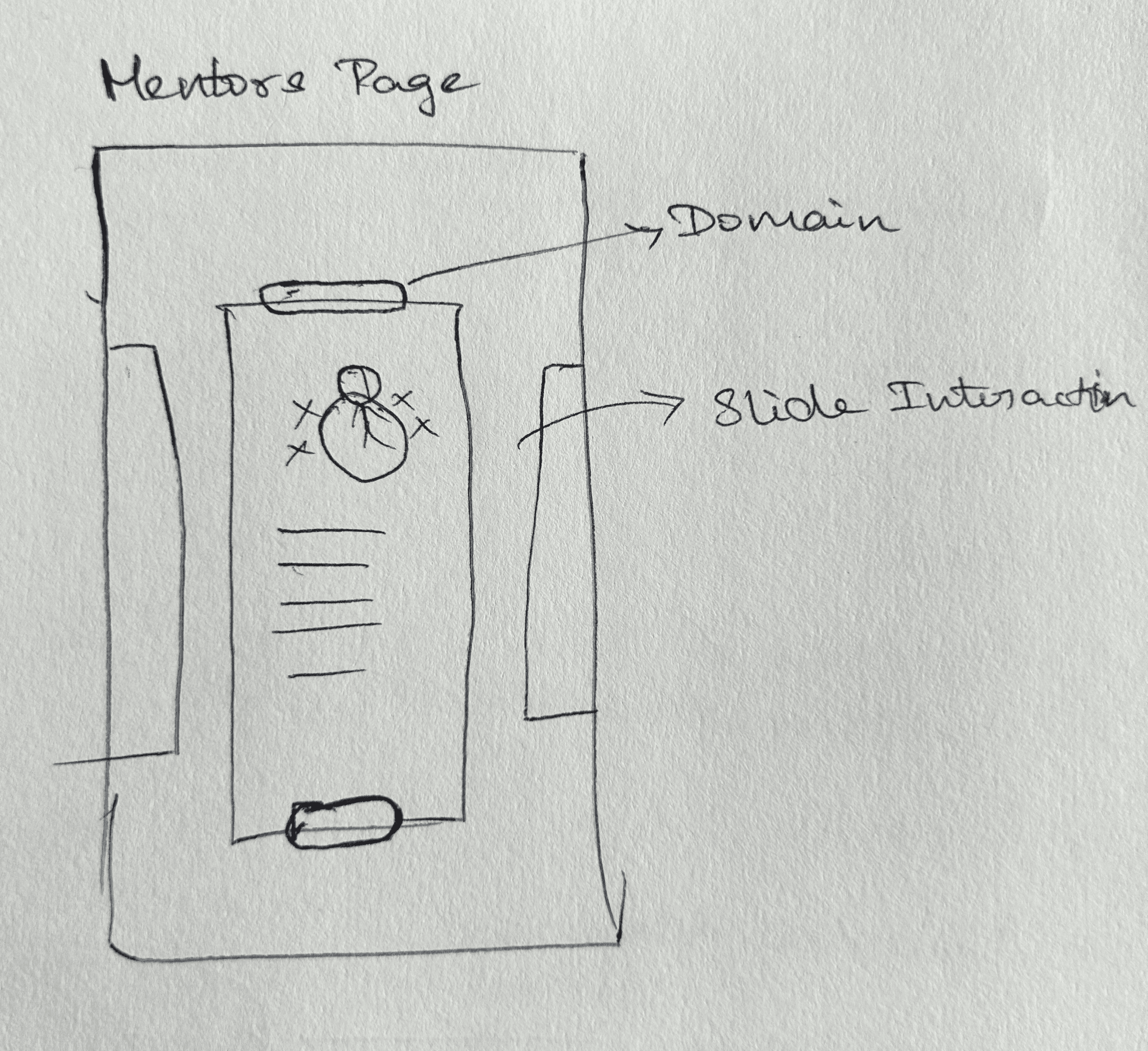
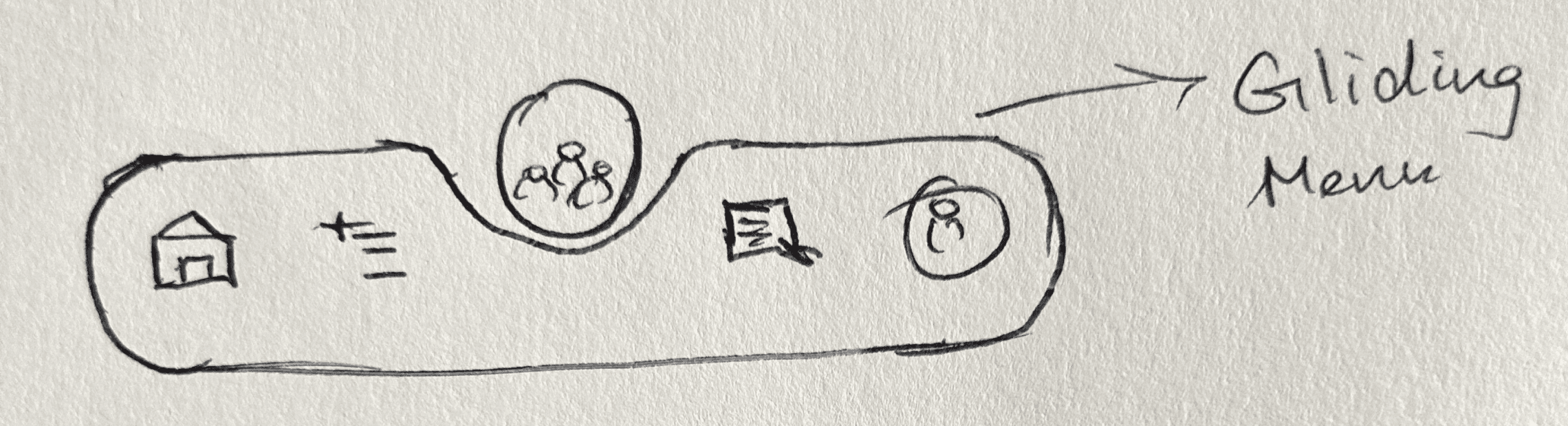
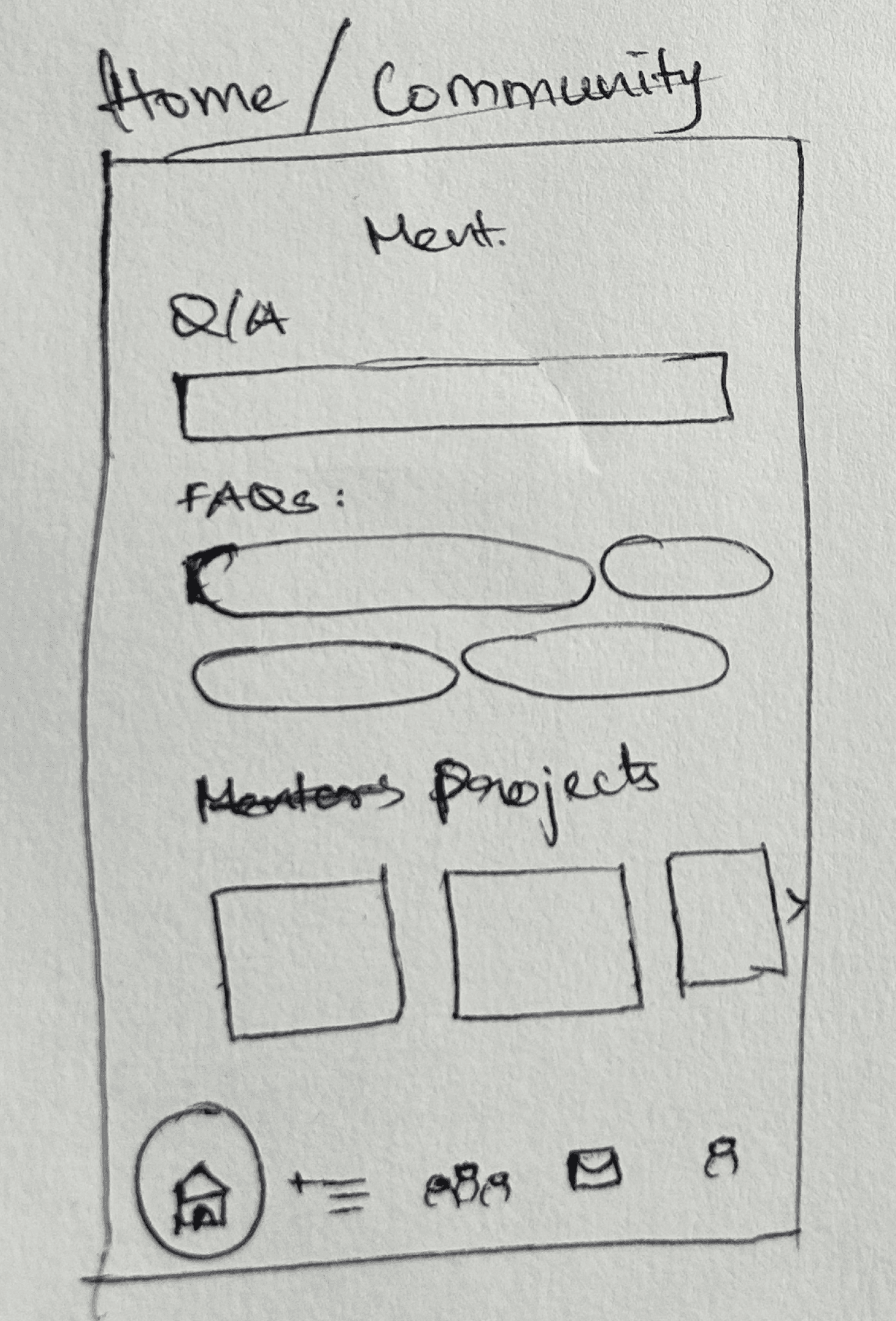
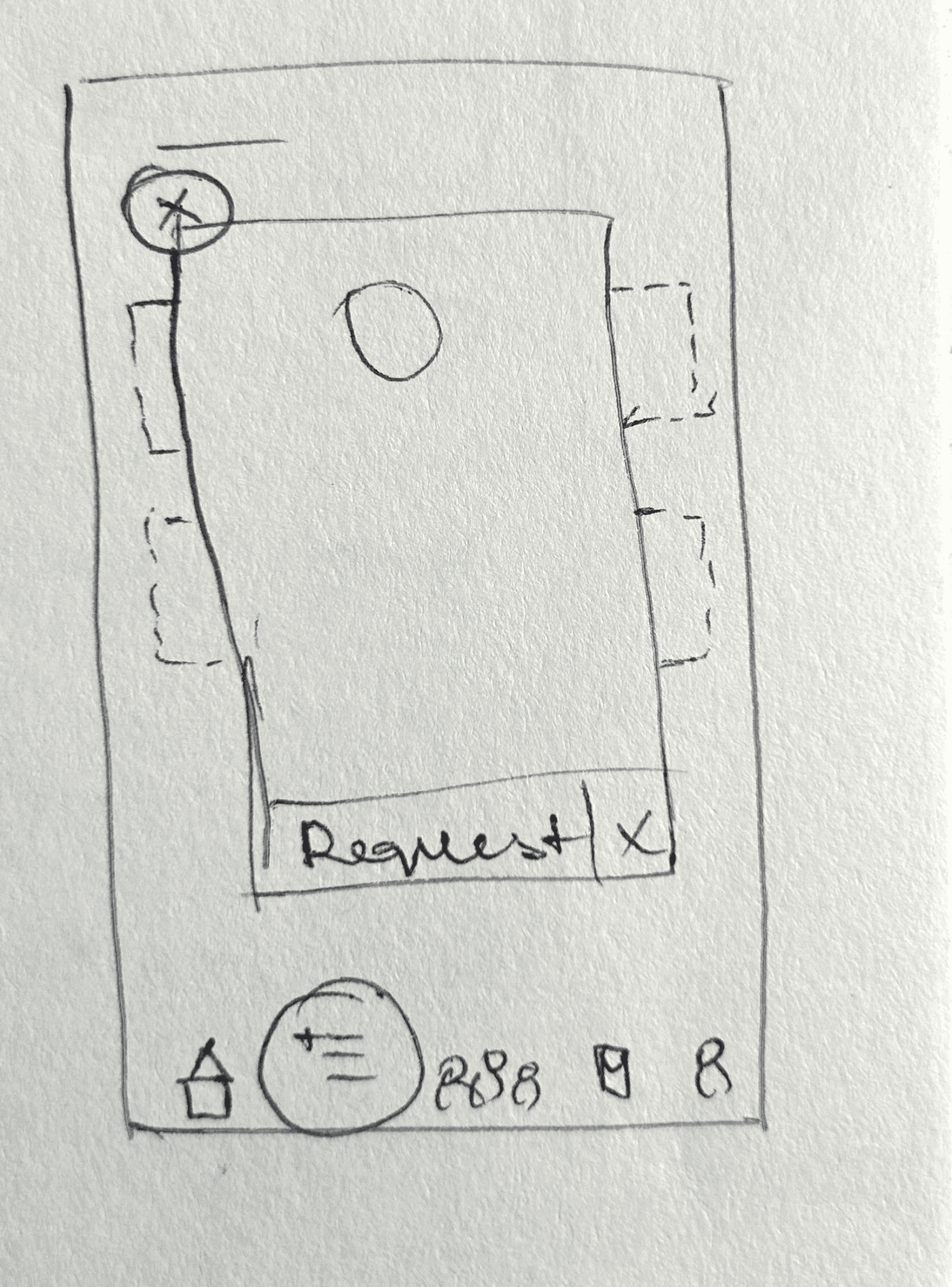
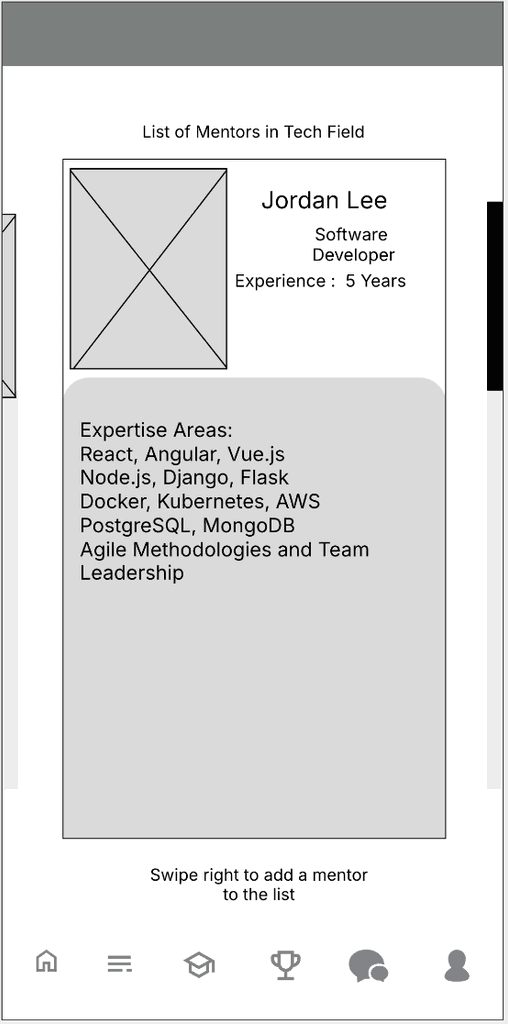
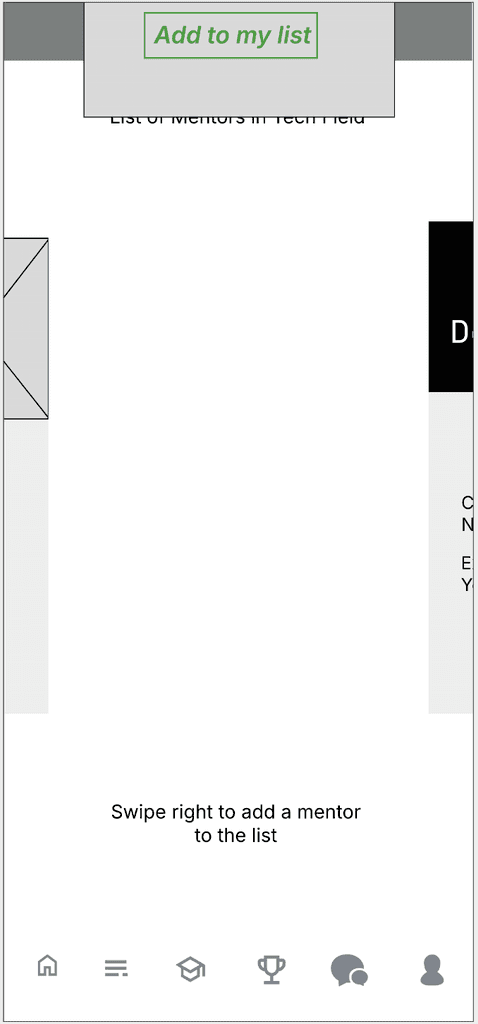
Wireframes
Wireframes
Design Decisions
I chose "Pastel" and "Soft" colors to set a welcoming, calming and positive tone.
Sky Blue
#E2EFFA
Warm Beige
#EBD6BC
Lavender
#E7E3FA








Typography and Style Guide
Text
Style 1
Style 2
Style 3
Roboto
Inria sans
Inter
Button Styles Used
Save
Request for Mentoring
Icons
Home
Saved List
Mentors
Chat
Profile
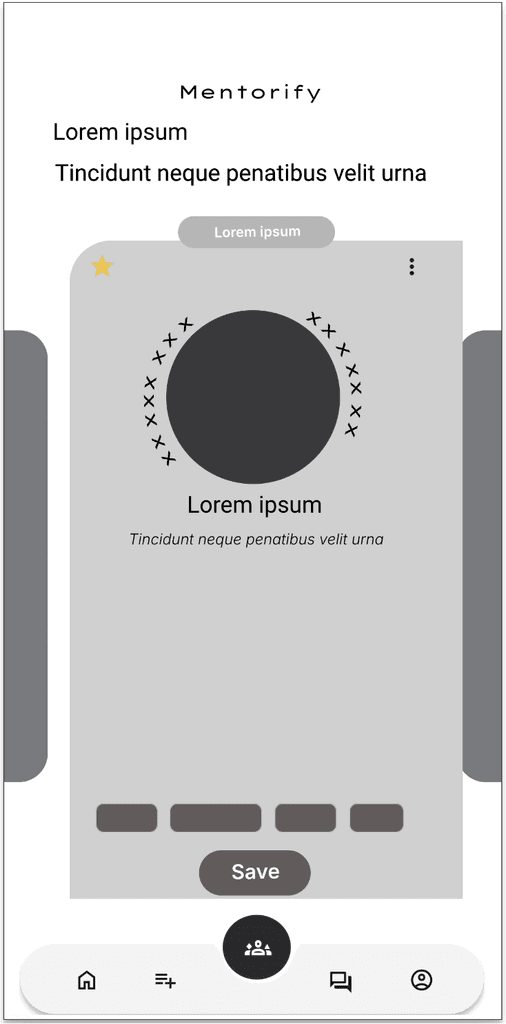
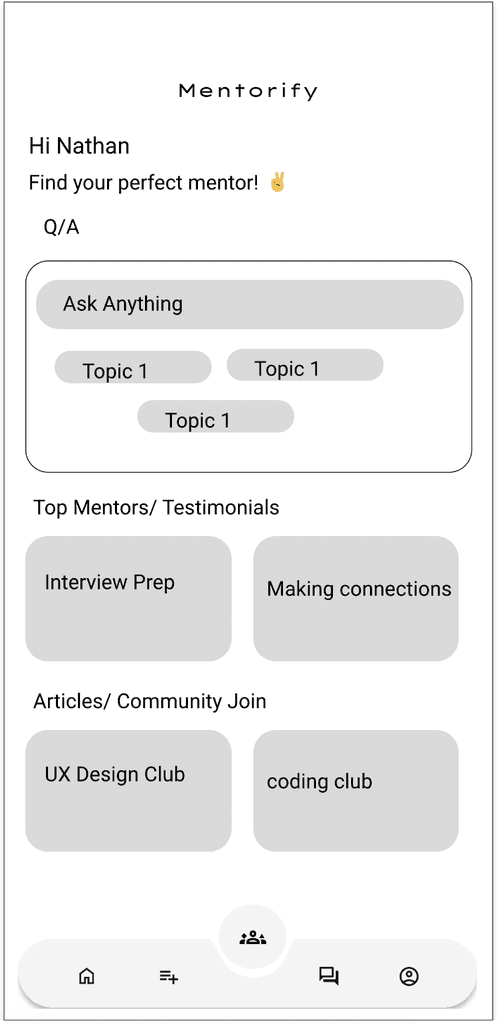
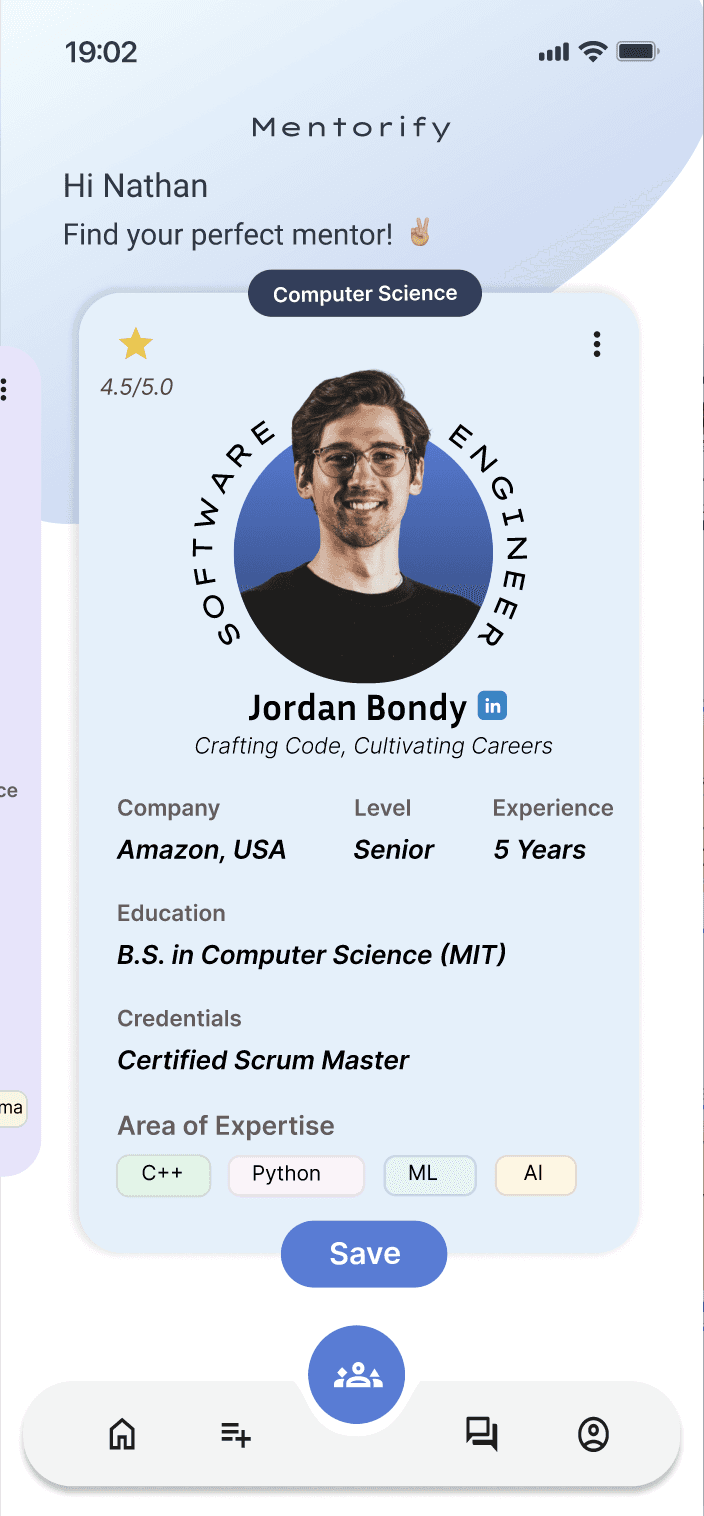
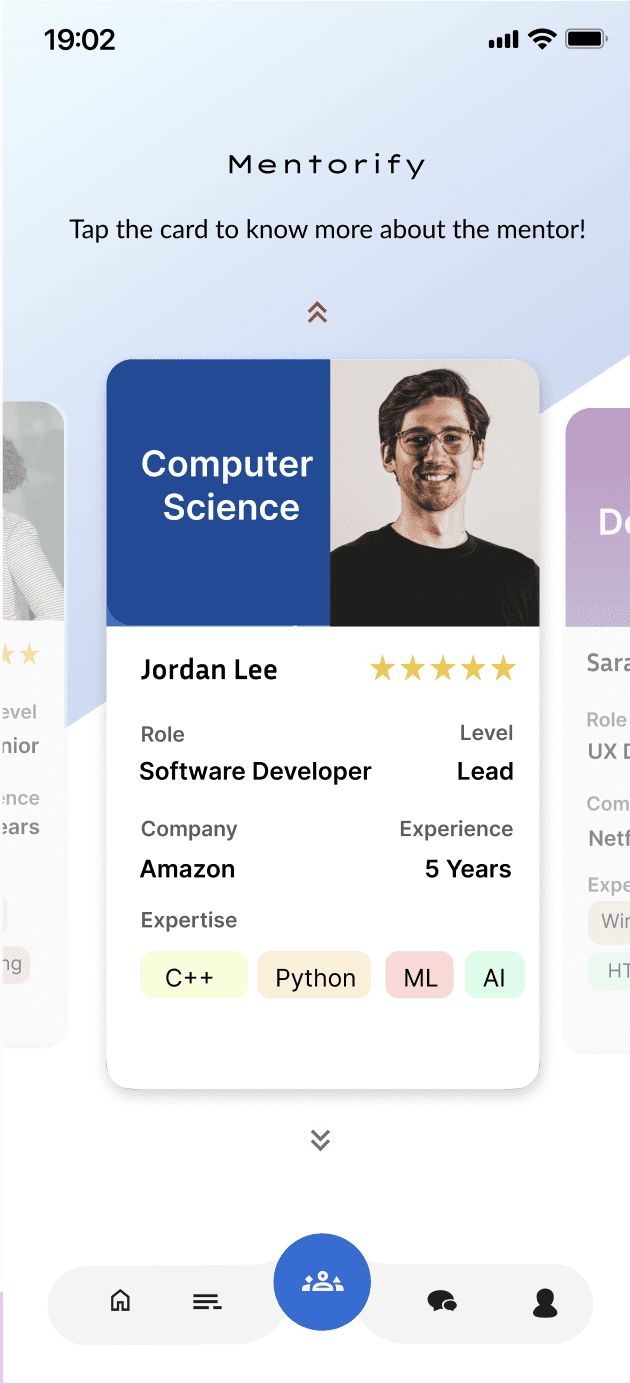
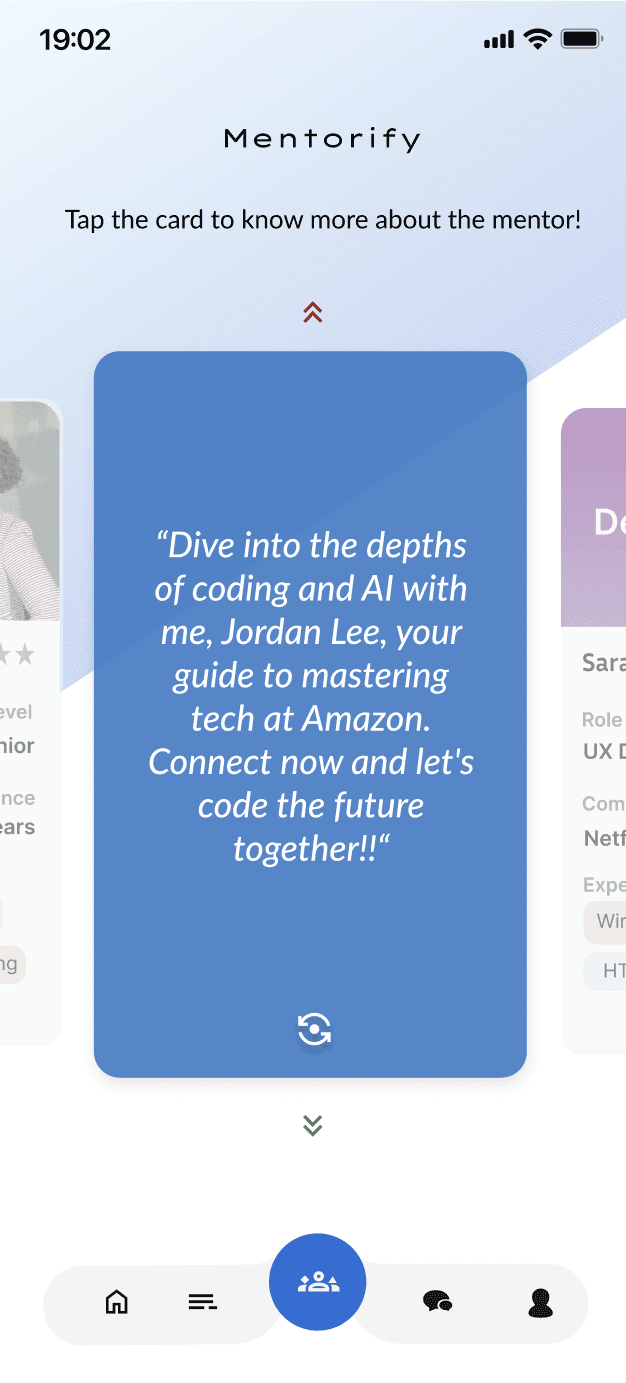
Initial Mockup
Initial Mockup Design
Here is the initial mockup that I designed. However, I am not satisfied with it because it feels too "typical" and may not effectively engage users.


Reflection
Organizing information effectively through a strong visual hierarchy was crucial in improving readability and usability. This experience reinforced my understanding of how good layout design can help users find what they need quickly and easily.