Please view it on a Laptop or a Tablet!
Sorry!
This
page is not
currently
compatible with
Mobile


Luna Flow
Hackathon Design
Case Study
Luna Flow
Hackathon Design
Case Study
Luna Flow

OVERVIEW
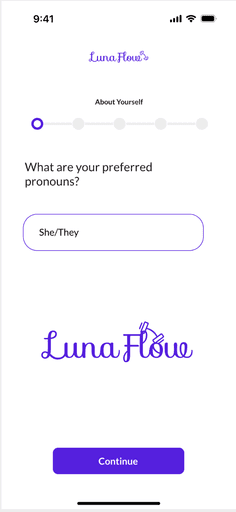
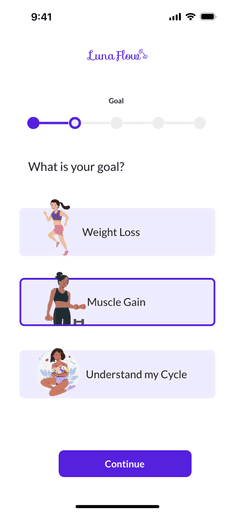
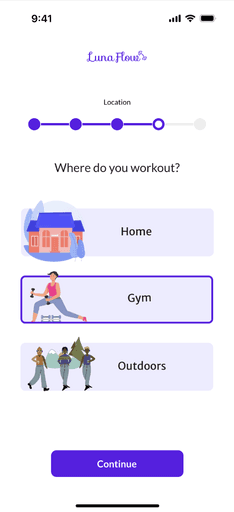
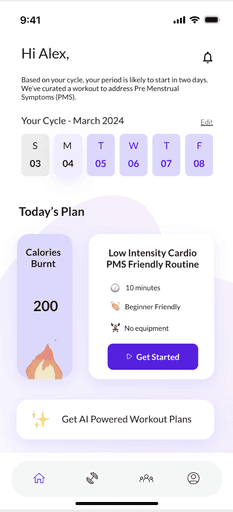
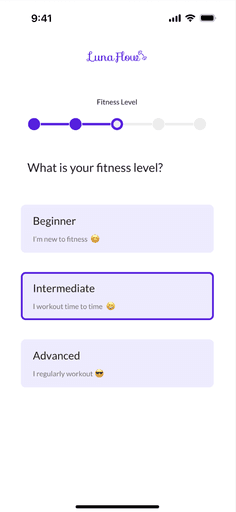
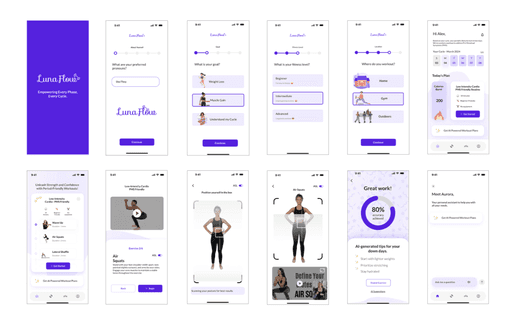
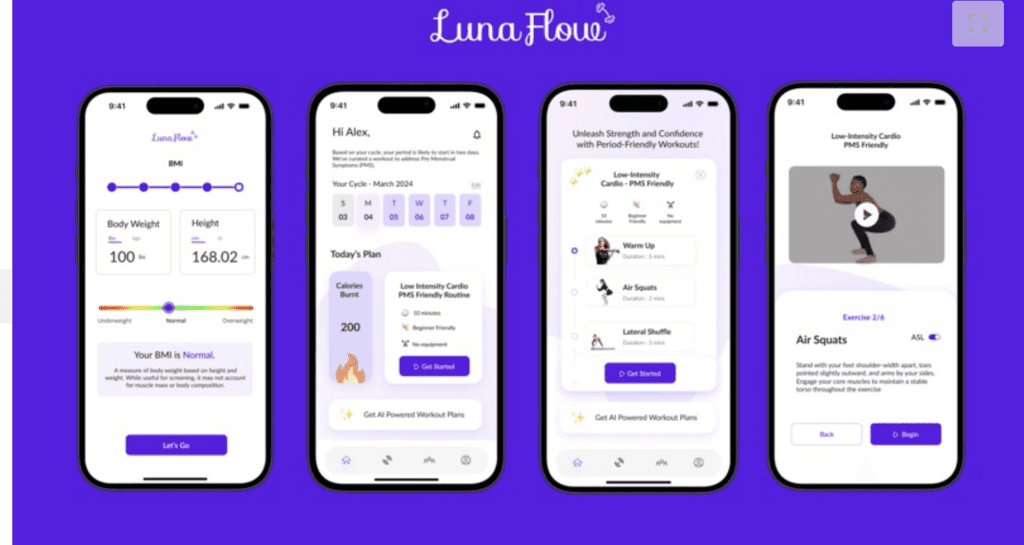
LunaFlow is a wellness app designed to support individuals who menstruate, offering personalized exercise routines and wellness tips that align with the phases of the menstrual cycle.
Built in under 24 hours during WiCHacks ’24, LunaFlow was awarded “Best Accessible UI” and “Fan Favorite” for its user-centric design, which emphasizes ease of use and inclusivity through innovative features like AR and AI-driven recommendations.
ROLE
UX Designer, UX Research
March 2 - March 3 , 2024
Group Project
Project Focus
Project Focus
Based on a True Story 😎
The inspiration behind creating LunaFlow stemmed from recognizing the significant gap in the fitness app market concerning menstrual health and inclusivity. We observed that many existing fitness apps overlooked the unique needs and experiences of individuals who menstruate or experience menstrual cycle-related changes. This realization sparked the idea to develop an app that not only caters to these specific needs but also promotes empowerment, inclusivity, and holistic wellness.

Functionality
Functionality
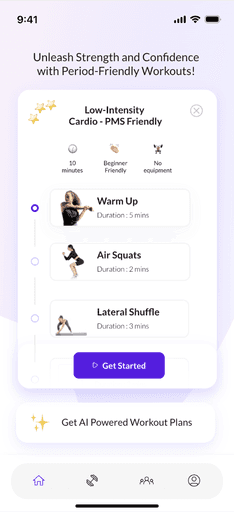
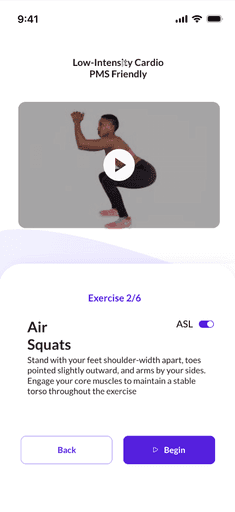
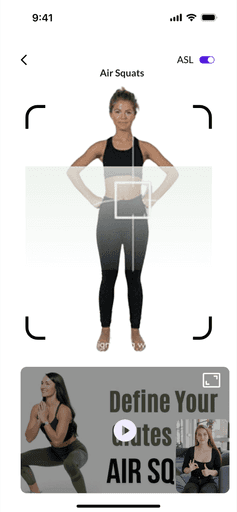
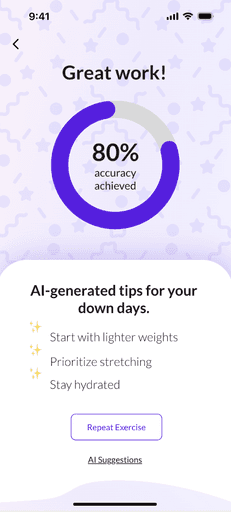
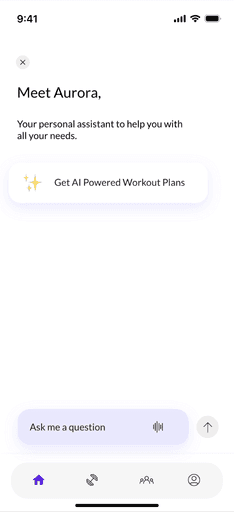
The app prioritizes holistic wellness by offering tailored exercise routines and wellness tips that align with the different phases of the menstrual cycle. It encourages users to prioritize self-care, fitness, and overall well-being throughout their cycle by leveraging new-age technologies such as Augmented Reality (AR) and Artificial Intelligence (AI).
The app prioritizes holistic wellness by offering tailored exercise routines and wellness tips that align with the different phases of the menstrual cycle. It encourages users to prioritize self-care, fitness, and overall well-being throughout their cycle by leveraging new-age technologies such as Augmented Reality (AR) and Artificial Intelligence (AI).
Affinity Diagram
Process
Process
We brainstormed the idea through several iterations to find the best and most realistic combination of features to execute in less than 24 hours.
We designed the app using Figma.
Challenges we ran into…
Initial Spark!
Our initial idea was to cater to the needs of disabled individuals by creating an inclusive and accessible fitness app.
The Decision
During our ideation, we envisioned a wide scope of the application and were excited to see the app through completion. However, owing to the time constraints, we had to boil the scope down to one of the problems that all of us deeply resonated with - which was working our during our menstrual cycles.
Research
We conducted secondary desk research only to discover that this was lacking in existing applications.
Finally!!!
We utilized over 10 hours of our hackathon time in the research and design of that app. However, it did not turn out how we envisioned it because it was still too broad and sensitive to address in under 24 hours.
Achievement
Achievement
Achievement
We're actually pretty proud that we made a submission as we were on the verge of giving up after our first design idea did not work. But we somehow managed to push through and find a workaround in under 3 hours. So we are happy we have something to demo!

Reflection
Reflection